This article is more than 1 year old
Not fake news: Facebook reinvents SVG
Keyframes lets mobile devs slim their Adobe After Effects animations for apps
Thanks to Facebook, you too can festoon your mobile applications with high-quality, low-overhead vector animations.
The social media and data-harvesting giant on Tuesday released its Keyframes library for exporting Adobe After Effects animations so they can be rendered in Android and iOS apps.
Facebook developed Keyframes for Reactions, an extension of its Like button launched in February that added Love, Haha, Wow, Sad, and Angry emoticons to the range of touch- or click-driven responses supported by the site.
"Since the first iteration, we've learned more about developing animations, worked to improve the library, and applied it to other products at Facebook," said Mark Peng, a software engineer at Facebook, in a blog post. "Today, we're excited to open-source and share this library more broadly, so that others can work together to build more delightful products."
The software license for Keyframes is not the commonly used MIT open source license. Rather, it's a BSD-based Facebook license that automatically bans you from using and distributing the code if you directly or indirectly sue Facebook for patent infringement.
According to Peng, Facebook wanted animations that were high quality, small, and could scale to various sizes. Existing image and animation formats couldn't meet all three of those goals.
PNG sequences, GIFs, and WebP images produced animations that proved too large and didn't scale efficiently. SVG images, being vector-based, scaled well, but animation support via SMIL (synchronized multimedia integration language) meant partial support in certain browsers. Using CSS would have required building middleware to bring CSS animations into native Android and iOS code.
Facebook's engineers settled on Adobe ExtendScript to extract image animation data from After Effects files and convert the data into Keyframes JSON so it can be used by rendering libraries for Android and iOS.

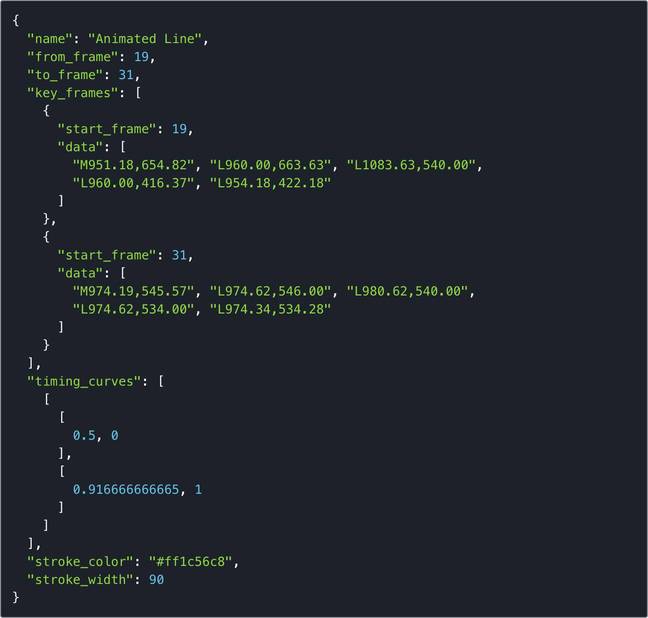
Keyframes JSON files contain only a minimal amount of information. Being primarily arrays of numbers, they can be compressed very efficiently. The files include vector and transformation data that gets used to play the animation back in real time at any size, while offering precise playback control.
According to Peng, Facebook teams have looked into other uses for Keyframes, such as animating particle effects.
Peng said Facebook engineers were inspired by bodymovin, an After Effects-to-HTML library. The company decided not to use bodymovin because it implemented too many features and didn't perform well enough on mobile devices.
In an email to The Register, Hernan Torrisi, creator of the bodymovin library, took Facebook's imitation as a sincere form of flattery, noting that if Keyframes attracts more people to digital development, that's a good thing.
"It's a shame they're starting from scratch because they have a long road ahead and it doesn't help moving faster," he said. "The web and native platforms desperately need to involve animators into their workflow. But I'm sure they have very valid reasons for doing it, some of them [explained in the blog post]."
Torrisi added that he'd been contacted by an Airbnb developer, who said the company is working on native iOS and Android players for bodymovin animations. "They might release it by the end of the year," he said. "So we might end up with two full solutions." ®
